Scale for Success: Level Up Online Sales With eCommerce Development Services
eCommerce development services play a crucial role in catapulting businesses to the next level of sales success.
3 min read
 Donna Hawkins
:
November 5, 2018
Donna Hawkins
:
November 5, 2018

Web development is changing every day, driven by user expectations, design trends, new frameworks, and a host of other factors. Users expect an intuitive and easy experience that is fast and accessible from any device, anywhere in the world. To facilitate these user demands, new frameworks and programming languages are popping up every day, real-time web apps are becoming ever more popular, and extensions are increasingly more compatible. Here, we offer a brief guide through the latest technology used in website development.

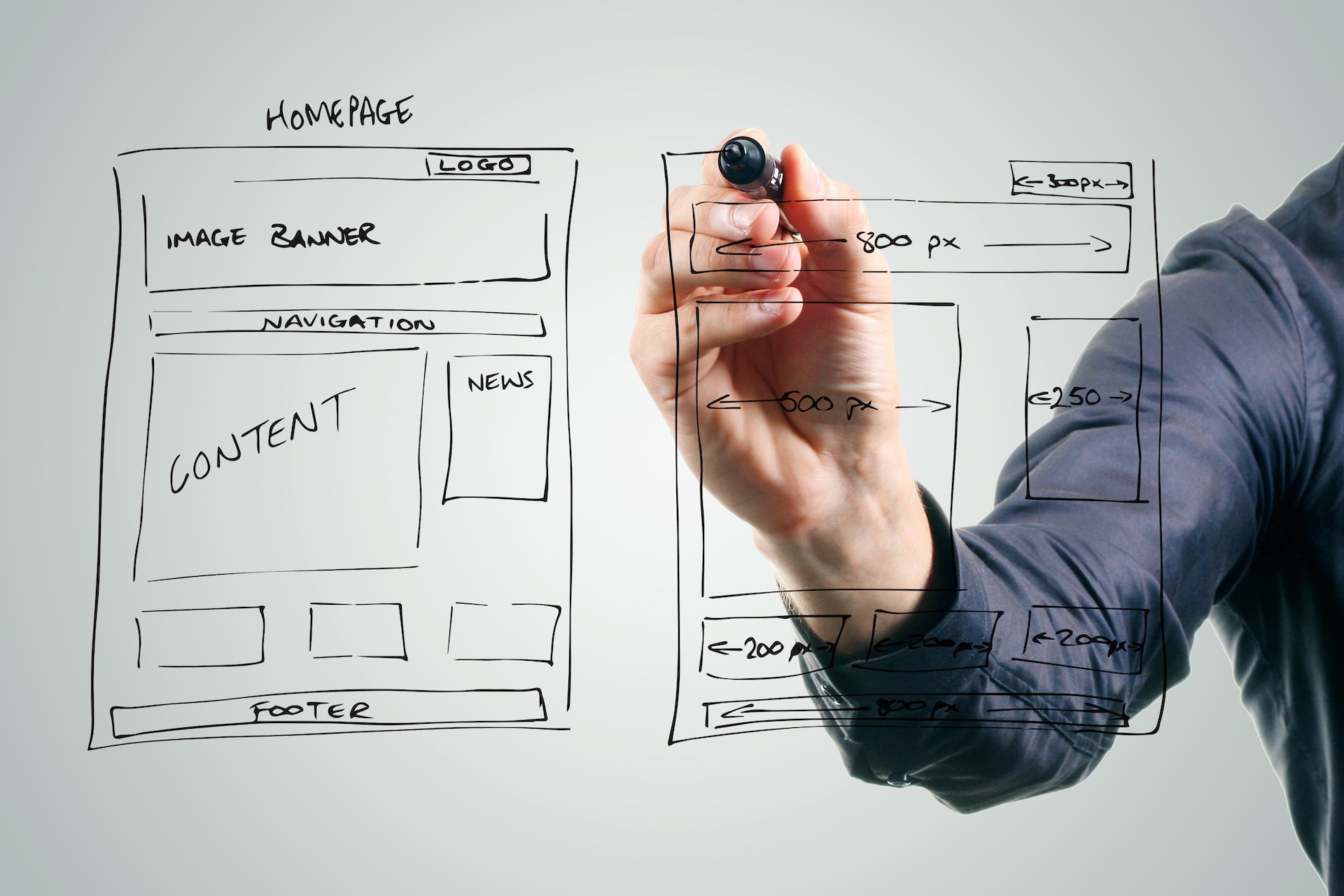
First, it’s important to understand the technology underlying your website. A website consists of layers of technology known as a web stack (think of it as a layer cake!). There are two sides to web development: the client-facing side, also known as the front end, and the server-facing side, or back end. The client side essentially involves anything website users see on their screens.
There are three codes that are essential to client-side web development:
There are a number of server-side programming languages. The most commonly used are ASP, Java, Ruby, and PHP. You may also have heard of older or less common languages like C/C++ or Python. Next, you need a framework, which you can think of as a group of libraries or field-tested, optimized code that provides the “building blocks” to construct a website. Most websites rely on frameworks because they typically have pre-written solutions for most of the features and functions typically found on websites. Frameworks, therefore, facilitate time- and cost-effective web development.
A database server or engine is the location where the website’s data is stored. The most commonly used databases for web developers are Oracle, Postgres, MySQL, and Microsoft SQL Server. A server is the layer of the web stack between all of the technology we’ve discussed so far and the Operating System that handles requests from clients’ computers. The two major players in this realm are Nginx and Apache. Finally, the Operating System runs on the physical server machine and is the piece of the web stack that makes everything else work. The vast majority of websites run on either Linux, an open-source system that is available in hundreds of different variations that are supported by different groups, and Windows, a Microsoft product that requires the purchase of a license.
Now that we’ve covered the basics, let’s look at some of the latest trends in technology used in website development.
Functional Programming (FP) has been up-and-coming for a while now. FP is the process of building software based on fundamental principles, including through the composition of pure functions. Functional coding is understood to be more predictable, and some even say it’s easier than object-oriented code. Several JavaScript improvements introduced in 2018 are useful for FP, including Arrow functions and Object/Array Spread.
Browser extensions are bits of code written in CSS, HTML, and JavaScript that modify the functionality of a web browser, like Firefox or Chrome. Browser extensions change the appearance or content of a website, or add new features. They have been around for some time, and while they’ve typically only been applied to a particular browser, they are now increasingly compatible with others.
Vue, one of the most lightweight, fast frameworks available, is another technology used in website development that is growing in popularity. It was created in 2014 by Evan You and has become more popular ever since. According to You, Vue JS is “a library for building web interfaces using MVVM data bindings with a very simple API.” It is now used by companies like Nintendo, Expedia, and Alibaba, and in 2017 it was one of the 10 most-forked GitHub projects.
Mobile site accessibility and responsiveness are becoming more important as more and more people access websites through their mobile devices. This trend was further accelerated when Google rolled out mobile-first indexing earlier this year. According to TechCrunch, American consumers now spend five hours per day on average on mobile devices. Mobile content is typically viewed on a more compressed screen and optimally should be easily navigable using only one hand.
Material Design is a design language created by Google in 2014 that is backed by open-source code. Material Design tends to use more responsive animations, padding, depth effects like shadows, and grid-based layouts. It is based on the responsive Materialize CSS framework and provides components like Toast, which sends unobtrusive alerts to users, and Parallax, an effect where background and foreground content move at different speeds while scrolling. Material Design is highly rated in user experience design and is compatible with any browser.
Due to the improvement in mobile sites in recent years, users are increasingly demanding web apps that have the functionality and familiarity of mobile apps. Some developers have begun to focus on creating websites that have the feel of mobile apps, also known as Progressive Web Apps, or PWAs. PWAs are valuable because they are reliable even under less-than-ideal conditions, and can increase user engagement and improve conversions.
The technology used in website development is evolving every day, from making ever more responsive websites to changing user expectations and design trends. This primer should help you keep up with the latest progress in the technology used in website development. To learn more, check out IronPlane’s web development and solutions services.

eCommerce development services play a crucial role in catapulting businesses to the next level of sales success.

Optimizing your website to score high in Core Web Vitals categories is crucial for enterprise businesses — here is everything you need to know about them.

Creating a website development marketing plan is a crucial, but often overlooked, step for maximizing your eCommerce sales.