eCommerce Optimization Series: Scaling & Performance
Use this guide to get insights to improve your site’s infrastructure and user experience, ensuring it performs optimally no matter how much traffic it gets.
6 min read
 Tim Bucciarelli
:
January 12, 2024
Tim Bucciarelli
:
January 12, 2024

In 2017, Google began publicly advocating for the importance of web performance and user experience. This focus led to the development of Core Web Vitals in 2020, a set of metrics designed to objectively measure how users interact with websites. This initiative was driven by the recognition that user expectations for fast, responsive, and stable online experiences were rapidly increasing.
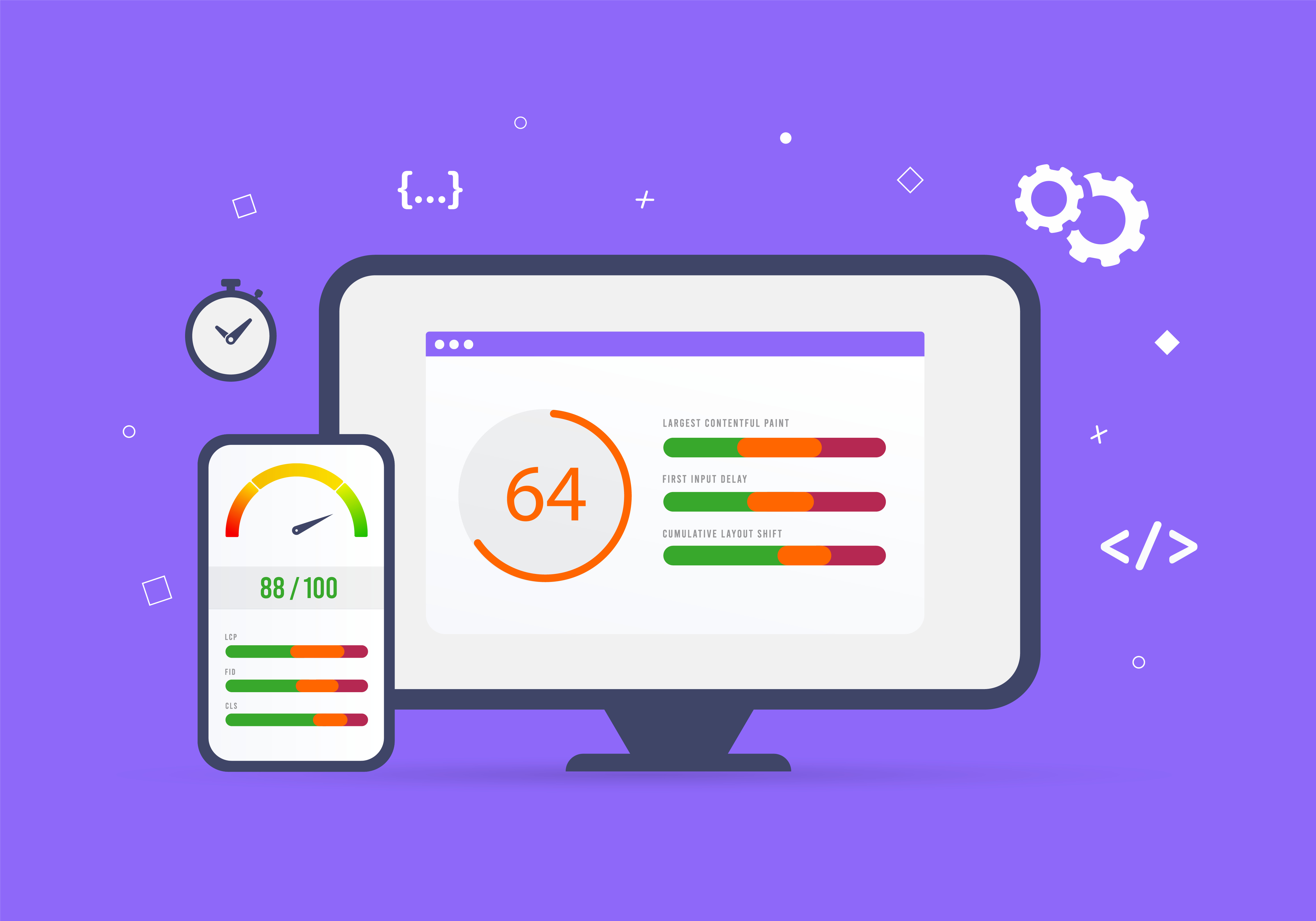
Initially, Core Web Vitals consisted of three foundational metrics:
Since their introduction, Core Web Vitals have evolved significantly. In 2023, Google announced several updates, including:
These updates demonstrate Google's ongoing interest in keeping Core Web Vitals relevant and accurate in a constantly evolving digital landscape. By optimizing for these metrics, websites can achieve a strong foundation for success, both in terms of user experience and search engine optimization.
While Core Web Vitals (LCP, FID, and CLS) are crucial for website performance, several other important metrics contribute to a positive user experience and influence Lighthouse scoring. These metrics offer valuable insights beyond initial load times and interactivity, providing a more holistic view of website performance.
Here we are getting into the nitty-gritty of website performance on a level providing granular insights for serious website optimization. With an understanding of these non-Core Web Vital metrics, you gain a deeper appreciation of the factors driving your website's performance.
Remember: while these metrics are not officially Core Web Vitals, they still play a significant role in Lighthouse scoring and contribute to a complete performance picture. Addressing them alongside the Core Web Vitals ensures your website excels across various metrics and delivers a consistently positive user experience.
Tools like Google Lighthouse help analyze your website and identify areas for improvement. By focusing on Core Web Vitals, you can build a strong digital foundation and achieve online success.
Lighthouse Scoring Categories are a representation of multiple aspects of a website that includes consideration of the site’s core web vitals plus other factors:
Lighthouse Score Categories are:
While Core Web Vitals are crucial, they are not the sole factors influencing Lighthouse scores. Optimizing for other categories like Accessibility and Best Practices can further improve your overall website quality and user experience.
When you use Google’s Lighthouse tool, you also get detailed suggestions for improvement in each category, helping you identify specific areas for optimization.
Regularly monitoring your Core Web Vitals and Lighthouse scores across key areas of your website (not just the homepage) is essential to ensure your website remains performant, accessible, and user-friendly.
Optimizing your website to score higher in each of the Core Web Vitals (or Google Lighthouse) categories is crucial for enterprise businesses. A fully optimized site will often see positive impacts in these areas:
By focusing on Core Web Vitals, you can unlock the full potential of your digital strategy and achieve sustainable success.

Use this guide to get insights to improve your site’s infrastructure and user experience, ensuring it performs optimally no matter how much traffic it gets.

Learn more about what eCommerce scalability and performance means, why you need both, and how to achieve the right combination for your business.

Welcome to our guide on Magento Performance Optimization. If you're running an online store using Magento, you know how important speed is for your success.